이 글은 이동욱 님의 스프링 부트와 AWS로 혼자 구현하는 웹 서비스 책을 읽으며 정리한 글입니다.
🍊 템플릿 엔진
지정된 템플릿 양식과 데이터가 합쳐져 HTML 문서를 출력하는 소프트웨어이다.
- 서버 템플릿 엔진: 서버에서 구동된다. 서버에서 Java 코드로 문자열을 만든 뒤, 문자열을 HTML로 변환하여 브라우저로 전달한다. JSP, Freemarker 등
- 클라이언트 템플릿 엔진: SPA(Single Page Application)는 브라우저에서 화면을 생성한다. 서버에서 이미 코드가 벗어난다. React, Vue 등
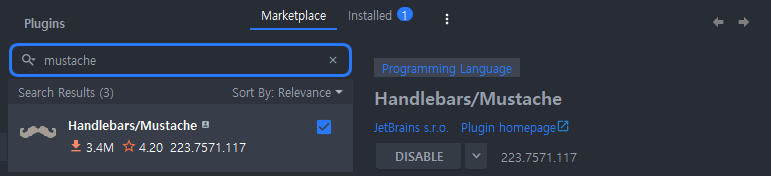
🍊 머스테치
수많은 언어를 지원하는 가장 심플한 템플릿 엔진이다. JSP와 같이 HTML을 만들어 준다. 자바에서는 서버 템플릿 엔진으로, 자바스크립트에서는 클라이언트 템플릿 엔진으로 모두 사용할 수 있다.
머스테치는 문법이 심플하다. 로직 코드를 사용할 수 없어 View의 역할과 서버의 역할이 명확하게 분리된다.
- JSP, Veloctiy: 스프링 부트에서 권장하지 않는다.
- Fremarket: 템플릿 엔진으로는 과하게 많은 기능을 지원한다. 높은 자유도로, 숙련도가 낮으면 내부에 비즈니스 로직이 추가될 확률이 높다. (유지보수가 어렵다.)
- Thymeleaf: 스프링 진영에서 적극적으로 밀고 있지만 문법이 어렵다.

implementation('org.springframework.boot:spring-boot-starter-mustache')한글 깨짐 발생 시 아래 코드 추가
// 스프링 부트 2.7.5 버전에서 발생
// application.properties
server.servlet.encoding.force-response=true
🍊 게시글 등록 화면 만들기
부트스트랩, 제이쿼리 등과 같은 프론트엔드 라이브러리를 사용하는 방법에는 아래 두 가지 방법이 있다.
- 외부 CDN 사용: 이 방법은 간단하지만 외부 서비스에 의존하게 되므로 실제 서비스에서는 잘 사용하지 않는다.
- 직접 라이브러리를 받아서 사용
레이아웃 만들기

{{>layout/header}} // {{>}}는 현재 머스테치 파일을 기준으로 다른 파일을 가져온다
<h1>스프링 부트로 시작하는 웹 서비스</h1>
{{>layout/footer}}- 글 등록 버튼 만들기 😺
- 글 등록 버튼에 연결되는 GET API 만들기 😺
- 글 등록 API를 호출하면 연결되는 mustache 파일 만들기 😺
- 게시글 작성 후 등록하는 API와 연결되는 JS 만들기 😺 → footer.mustache에 추가
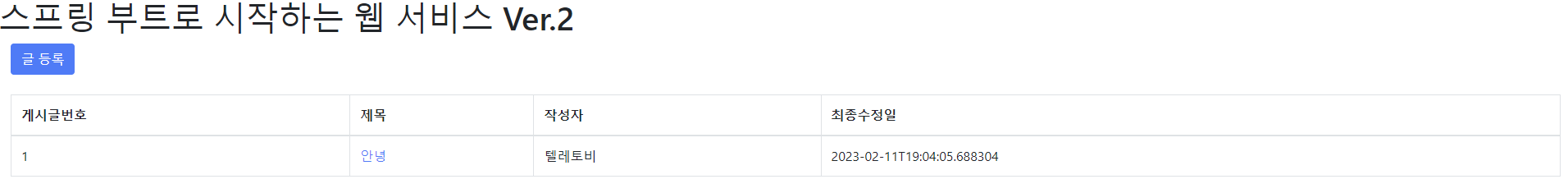
🍊 전체 조회 화면 만들기
{{#posts}} // posts라는 List 순회
{{변수명}} // List에서 뽑아 낸 객체의 필드
PostsRepository
public interface PostsRepository extends JpaRepository<Posts, Long> {
@Query("SELECT p FROM Posts p ORDER BY p.id DESC") // 기본 메소드를 사용해도 되지만 가독성이 좋다
List<Posts> findAllDesc();
}엔티티 클래스만으로 복잡한 조회는 QueryDSL, jooq, MyBatis 등의 조회용 프레임워크를 사용한다. QueryDSL는 메소드를 기반으로 쿼리를 생성하기 때문에 타입 안정성이 보장된다.
PostsService
@RequiredArgsConstructor
@Service
public class PostsService {
...
@Transactional(readOnly = true)
public List<PostsListResponseDto> findAllDesc() {
return postsRepository.findAllDesc().stream()
.map(PostsListResponseDto::new) // .map(posts -> new PostsListResponseDto(posts))
.collect(Collectors.toList());
}
}@Transactional: readOnly = true 옵션을 주면 트랜잭션 범위는 유지하되, 조회 기능만 남겨두어 조회 속도가 개선된다. 등록, 수정, 삭제 기능이 전혀 없는 서비스 메소드에서 사용하면 좋다.
PostsController
@RequiredArgsConstructor
@Controller
public class IndexController {
private final PostsService postsService;
@GetMapping("/")
public String index(Model model) {
model.addAttribute("posts", postsService.findAllDesc());
return "index";
}
...
}
Model: 서버 템플릿 엔진에서 사용할 수 있는 객체를 저장한다. postsService.findAllDesc()로 가져온 결과를 posts로 index.mustache에 전달한다.
🍊 게시글 수정, 삭제 화면 만들기

{{post.id}} // 객체 필드 접근 시 점(Dot)으로 구분
readonly // Input 태그에 읽기 기능만 허용한다 id와 author는 수정할 수 없도록 한다
$('#btn-save').on('click') // id를 가진 HTML 엘리먼트에 Click 이벤트 발생 시 update 함수 실행- 게시글 수정 API 😺
- 게시글 수정 화면 posts-update.mustache 구현 😺
- index.js에 update function 추가 [😺 36번 라인]
- 전체 목록에서 수정 페이지로 이동하도록 index.mustache에 페이지 이동 기능 추가 [😺 25번 라인]
- IndexController에 postsUpdate 핸들러 메서드 구현 😺
🍊 게시글 삭제
- posts-update.mustache에 삭제 버튼 추가 [😺 27번 라인]
- index.js에 delete function 추가 [😺 57번 라인]
- PostsService에 삭제 로직 만들기 😺
- PostsApiController에 삭제 API 만들기 😺
'Book > 스프링 부트와 AWS 웹 서비스' 카테고리의 다른 글
| [AWS] 서버 환경 구성하기 - EC2 (0) | 2023.02.22 |
|---|---|
| JUnit 테스트에 Spring Security 적용하기 (0) | 2023.02.22 |
| 스프링 시큐리티와 OAuth 2.0으로 로그인 기능 구현하기 (feat. Google, Naver) (0) | 2023.02.17 |
| [Spring Boot] JPA로 데이터베이스 다루기 (0) | 2023.02.09 |
| [Spring Boot] 테스트 코드 작성하기 (0) | 2023.02.08 |




댓글