이 글은 김영한 님의 스프링 입문 강의(https://inf.run/hcic)를 수강하며 학습한 내용을 정리한 글입니다.
회원 웹 기능 - 등록
1. 회원 등록 폼 개발
Get: 주로 데이터 조회, URL 주소를 통해 이동하면 화면(HTML) 출력
Post: 주로 데이터 등록, 데이터 입력 Form 화면(HTML)을 출력하여 입력받아서 서버에 데이터 전송
˙ 회원 등록 폼 컨트롤러
MemberController에 @GetMapping을 연결한다
Get방식: URL을 이용해 이동
/members/new에 접속 시 createForm()이 매핑되어 createMemberForm으로 이동한다


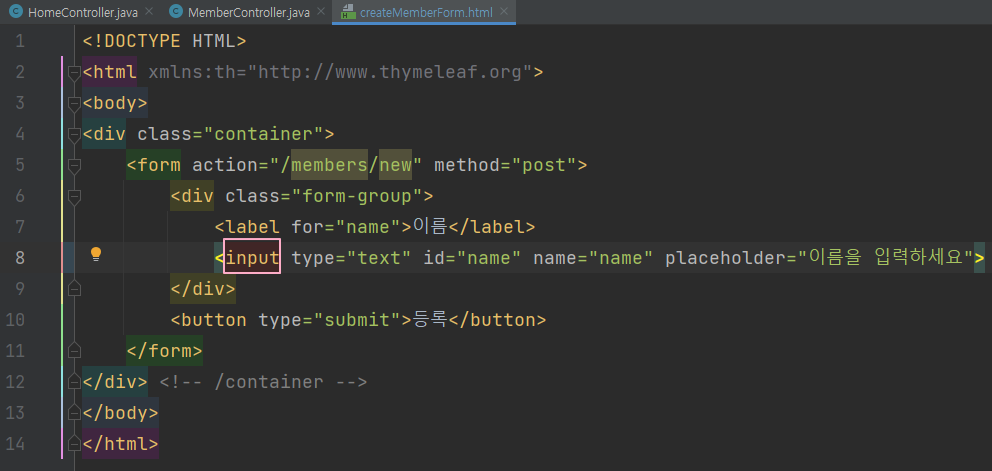
˙ 회원 등록 폼 HTML
members 폴더 - createMemberForm.html
① 뷰 리졸버에 의해 createMemberForm.html가 선택되고 thymeleaf 엔진이 이를 랜더링한다
(예제에서는 thymeleaf가 관여할 부분이 없음)
② html 파일 출력: 값을 입력할 수 있는 태그 form의 input 출력, input의 "name"가 서버에서 Key가 된다
③ 등록 버튼을 누르면 action의 /members/new URL 주소로 post 방식으로 넘어 온다


3) 서버 실행



2. 회원 등록 컨트롤러
1) 웹 등록 화면에서 데이터를 전달 받을 폼 객체 (중간 매개체 역할)
Controller에 MemberForm을 생성한다
컨트롤러에 MemberForm 대신에 Member를 그대로 받아도 기술적인 문제는 없다
다만 실무에서는 컨트롤러에 넘어오는 정보가 Member가 필요한 데이터 이상으로 많은 데이터들이 들어온다
(회원 정보 뿐만 아니라 약관 정보, 화면을 처리하기 위한 추가 정보들)
또는 Member에 필요한 정보들이 화면이 아니라 데이터베이스에 더 있을 수도 있다
주로 이런 이유 때문에 MemberForm과 Member를 분리하는 것이 좋다
package hello.hellospring.controller;
public class MemberForm {
private String name; //createMemberForm의 name이 매칭
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
2) 회원 컨트롤러에서 회원을 실제 등록하는 기능 (중간 매개체로 받은 데이터를 실제 등록)
MemberController에 추가
① 회원 등록 폼 HTML(createMemberForm.html)
action의 URL 주소(/members/new)을 통해 post 방식으로 데이터가 넘어 온다

② MemberControler의 @PostMapping(/members/new)으로 이동되어 create메서드가 호출되고,
매개변수에 값이 들어간다
Post방식은 Form에 데이터를 넣어서 전달하는 방식이다

③ MemberForm의 setName에 의해 name에 입력 폼에서 입력했던 값이 들어온다
'Back-End > Spring' 카테고리의 다른 글
| [Spring] 스프링 DB 접근 기술 - H2 데이터베이스 설치 (0) | 2022.02.27 |
|---|---|
| [Spring] 회원 관리 예제 - 웹 MVC 개발 | 회원 웹 기능 - 조회 (0) | 2022.02.26 |
| [Spring] 회원 관리 예제 - 웹 MVC 개발 | 회원 웹 기능 - 홈 화면 추가 (0) | 2022.02.25 |
| [Spring] 스프링 빈과 의존관계 - 자바 코드로 직접 스프링 빈 등록하기 (0) | 2022.02.25 |
| [Spring] 스프링 빈과 의존관계 - 컴포넌트 스캔과 자동 의존관계 설정 (0) | 2022.02.25 |




댓글